

If you see an error message like "refused to connect", that means that the webpage is not allowed to be iframed on this site.

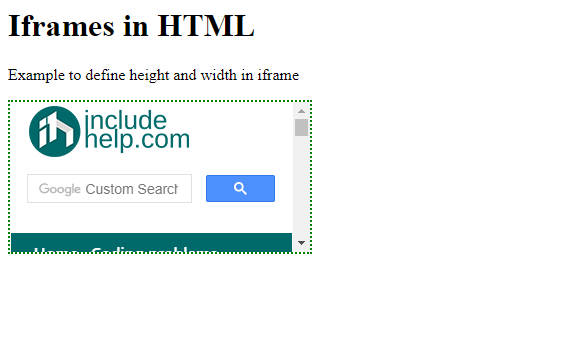
If you see the webpage load, the page is allowed to be iframed. How can I test if a webpage can be iframed?Įnter a url in the search bar above and press "Render Iframe". Please note that the example url cannot be iframed due to the header mentioned above. Here is an example of an HTML document with an iframe in it. To learn more about this header, see this article. This allows a website owner to determine which websites (if any) can embed their content, and browsers abide by these headers. This header is called "X-Frame-Options" and the options are DENY, SAMEORIGIN ,and ALLOW-FROM=url. This is determined by certain headers that are sent in a web request for a particular website. Not all web pages can be rendered in an iframe. What determines if a webpage can be embedded in an iframe? Besides the width/height of the iframe, a webpage embedding a url in an iframe has no control over the embedded site's content, it just supplies the URL to be embedded. The URL to be embedded is supplied by the "src=" parameter on the iframe element. It is commonly used to display third-party content like videos, advertisements, and small web apps designed to be used on multiple websites. What is an iframe?Īn iframe is an HTML element which can embed another webpage on a parent page.

It is primarily a tool for developers to test their web page to ensure their application behaves as expected on a third-party site. It's is the easiest way to test if a particular webpage can be embedded in an iframe. If you want to learn more about programming and technology, try freeCodeCamp's core coding curriculum. This is why iframes have largely fallen out of favor. Iframes can look particularly bad on mobile phones, and break otherwise responsive web design layouts. But due to security considerations, many web development frameworks discourage this.Īt the end of the day, an iframe running inside of another web page will not be an ideal user experience. Nowadays, developers still use iframes are still used for embedding media and other content on a web page. Why developers have mostly stopped using iframes in their websites Stumbleupon would do this by rendering the website on their own page using an iframe. There are also "toolbar" type websites like Stumbleupon that would add their toolbar on top of a website. Developers originally used them to embed external content on a web page, such as a video from YouTube. Iframes have been around since the early days of the web.

Iframe example code#
This particular code will embed a Vimeo video player: Here are a couple of examples of embedding interactive resources in HTML. Here are a few examples of code using iframe to embed an external resource: You can also use them to embed another web page into a web page. Iframes are often used to embed videos, maps, and other media on a web page. The iframe HTML tag is used to specify the URL of the document to be embedded. Photo by BrokenSphere (CC BY-SA 3.0) HTML iframe tag Example Or played with one of those Russian nested dolls.
Iframe example movie#
Perhaps you've seen the movie Inception, which deals with dreams within dreams. Think of it as a "webpage within a web page." An iframe is an HTML document embedded inside another HTML document on a website.


 0 kommentar(er)
0 kommentar(er)
